| PATRIOT | Дата: Пятница, 29.10.2010, 21:56 | Сообщение # 1 |
|
|
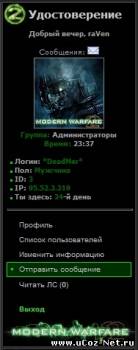
 Описание: Мини-профиль для uCoz.
Вид: Html код.
Установка: Данный код скопировать в блок с мини-профилем. Code <style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: #000000;
border-top: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #05d900;
background: #002f01 url("http://spetsnaz.my1.ru/img/menu.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
</style>
<SPAN class="blockmenu">
<font face="verdana">
<span style="font-size:7pt">
<!-- <bc> --><!-- <bc> --><!-- <bc> --><!-- <bc> --><div align="center"><strong><SCRIPT LANGUAGE="JavaScript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро, ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день, ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
document.write("Добрый вечер, ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
document.write("Доброй ночи, ");
</SCRIPT> $USERNAME$</strong>
<br> <br>
Сообщения: <?if($IS_NEW_PM$)?><img src="http://s42.radikal.ru/i096/0811/da/792a904470e4.gif" ><?else?><img src="http://s40.radikal.ru/i089/0811/94/292f5884f6d6.gif" ><?endif?><br>
<?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://s56.radikal.ru/i152/0811/94/7504f641ae8e.png" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://s56.radikal.ru/i152/0811/94/7504f641ae8e.png" border="0"><?endif?><?endif?>
<span style="font-weight: bold; color: rgb(0, 102, 0);"><br><font color="#006400">Группа: </font></span> <b>$USER_GROUP$
<div align="center"><font color="#006400"><strong>Время: </strong></font><b>$TIME$</b><br>
<?if($USER_LOGGED_IN$)?>
<div align="left">
<br><img src="http://spetsnaz.my1.ru/img/menu.gif"> Логин: <FONT color="#006400">$USER_FULL_NAME$ </FONT>
<br><img src="http://spetsnaz.my1.ru/img/menu.gif"> Пол: <FONT color="#006400">$USER_GENDER$ </FONT>
<br><img src="http://spetsnaz.my1.ru/img/menu.gif"> ID: <FONT color="#006400">$USER_ID$ </FONT>
<br><img src="http://spetsnaz.my1.ru/img/menu.gif"> IP: <FONT color="#006400">$IP_ADDRESS$ </FONT>
<br><img src="http://spetsnaz.my1.ru/img/menu.gif"> Ты здесь: <font color="#006400">$USER_REG_DAYS$</font>-й день
<SPAN class="blockmenu">
<br><hr size="2" width="100%">
<a target="_blank" href="$PERSONAL_PAGE_LINK$"> Профиль</a>
<a href="javascript:openOnClick('users')"> Список пользователей</a>
<a href="javascript:openOnClick('options')"> Изменить информацию</a>
<a href="javascript:openOnClick('send')"> Отправить сообщение</a>
<a id="upml2" href="javascript:openOnClick('mail')"> Читать ЛС (<b>$UNREAD_PM$</b>)</a>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?> </div>
<br><a href="$LOGOUT_LINK$"><FONT color="#32cd32"><b>Выход</b></FONT></a>
</SPAN>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: #000000;
border-top: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #05d900;
background: #002f01 url("http://spetsnaz.my1.ru/img/menu.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
</style>
<SPAN class="blockmenu">
<?else?>
<br>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!
<a href="$LOGIN_LINK$"><FONT color="#32cd32"><b>Вход</b></FONT></a>
<a href="$REGISTER_LINK$"><FONT color="#32cd32"><b>Регистрация</b></FONT></a>
<?endif?></div>
</font>
</span>




|
| |
| |

